
WordPress is the only CMS I used to develop websites. More and more people are purchasing a premium WordPress theme or getting a free WordPress theme, and are figuring out that it isn’t always that easy to customize their website to their needs. If you don’t know much about HTML or CSS, it can be very hard to personalize a site. Not to mention that if you hire a developer to make the changes for you, it can cost you between $40 to $75/hour to make the necessary modifications. Shouldn’t keep you from making a website, though. In fact, there is a great WordPress plugin called Visual Composer that can aid you in customizing your site however you see fit.
What Is Visual Composer?
Visual Composer is a WordPress plugin that was developed by WP Bakery that allows you customize any WordPress theme to your liking. Don’t get me wrong there are many drag and drop themes like Headway and Divi that already have this build in feature. No, you don’t need to know any complex HTML, PHP, or CSS to get the job done. Instead, you can easily do it with Visual Composer. Hopefully, you’re starting to get excited about Visual Composer because I am going to show you exactly what it can do.
How Does Visual Composer Work & What Can You Do With It?
Upon downloading this plugin, installing it, and activating it you can take advantage of many different features. You can use it in many different ways, either their backend editor or their front end editor. So, down below I am going to show you how you can use the backend editor.
Backend Editor
The first way you can edit your page or post in through the “Backend Editor.” The backend editor is just one way you can customize your pages/post. To edit them just log into your WordPress dashboard and click on the “Backend Editor.” There you will see some different content elements you can use on your website. I go into full detail about these content elements later in this article.
When your find yourself making changes and you want to quickly insert different elements you can easily save a template and reinsert it anywhere in your website you want.
Frontend Editor
If you don’t want to use the backend editor you can always use the frontend editor. Works when you’re going navigating through your website (on the frontend); the website you just simply click the “Frontend Editor” icon. There you can make changes site and click “save” and see exactly what it will look like on your website.
Some WordPress themes do not support the frontend editor, though. It’s a good idea to check with your theme to make sure they will support it. Otherwise you will have to use the backend editor.
Content Elements With Visual Composer

Rows & Columns. Visual Composer uses rows and columns to help you layout your pages/post. It uses bootstrap technology to help you layout your pages/post accordingly. These rows and columns are responsive so they can shrink down when viewed on mobile devices. You can even parallax or video background behind them. You can set the column options however you specify; you have full control of the gaps between rows and columns, margins, padding, borders, and the background.

Separators. You can easily insert separators on any page/post that you want. There are 4 basic styles; border, dashed, dotted, and double. You have full control on the width, thickness, color, and alignment. You can even use graphic separators which Visual Composer does have a library of shapes and icons.

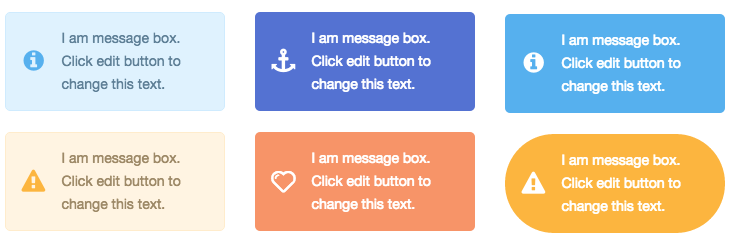
Message boxes. You can easily insert message boxes on any page/post that you want. There are four different messages boxes you can use; success, information, warning, and error. There are 5 different styles you can choose from and like separators there is a library of shapes and icons you can use.

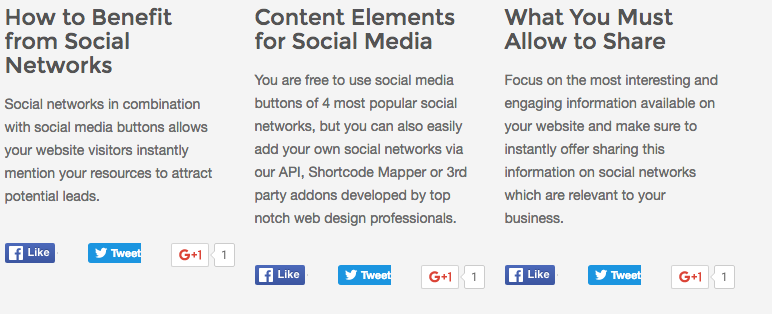
Social media buttons. There is no need to install a WordPress plugin for social sharing buttons. Visual Composer supports Facebook, Twitter, Google+, and Pinterest. There is a library of icons you can use. This makes it easy for people to share you websites content on their social media profiles.

Toggles. Visual composer allows you to use Toggles. A lot of the times you have to install a plugin like Shortcodes Ultimate to use toggles. However, this is one feature that allows you to use toggles with 10 of their unique styles. These are very useful for FAQ pages and pages/post that have lots of content on them.

Single Image. Styling images in WordPress has always been complicating. Unless you know CSS or JavaScript there is a good chance you’re not going to be able to do it. However, with Visual Composer you can easily style your images with squares, roundness, etc. There are a lot of functions you can apply to your images like new tabs, lightboxes and even a zoom function.

Image Gallery. With Visual Composer you can create more advanced galleries than traditional WordPress themes will allow you to create. You can change the sizes of your galleries, define click events, and apply image filters. There are 4 gallery layouts you can use; default, flex slider fade, flex slider slide, and Nivo slider.

Image Carousel. Another great feature of Visual Composer is the ability to create more robust image carousels. You have full control over them, can define auto rotation, onclick events, etc.

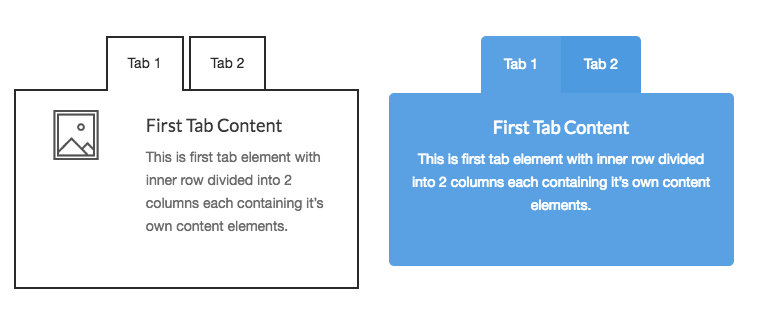
Tabs, Tours & Accordions. These are great for nesting content inside a tab. There are lots of different tabs, tours, and accordions you can create with Visual Composer. You can make them horizontal or vertical and you have full control of the styling.

Pagable Containers. You can use this element to divide your content into several different pages. These are great for showing sites that your website has been mentioned on.

Post Slider. This feature allows you to interlink your internal pages and post anywhere on your website. You can show your excerpts, define pages/post to display, etc. You can use Flex or Nivo sliders with Visual Composer.

Widgetised Sidebar. To use a widget in WordPress it can be tough if you have to open the functions.php file to customize it. With Visual Composer you can easily manage your sidebar widget to the desired location. It uses a drag and drop interface which makes it a breeze to move your widgetised sidebars around. You’re not just limited to sidebars, though. You can even move them in content blocks, too.

Buttons. Buttons are one of the most common features that webmasters use in Visual Composer. There are lots of different options for buttons and you can style them to your liking. You can even apply different effects to them when you hover over your buttons.

Call To Action. You can catch your users attention with a call to action. There are many unique calls to action that you can use for your website. You can even make custom calls to action, too.

Video Player. You can easily insert Vimeo or YouTube videos on your website by simply cutting and pasting the videos URL. You have full control over the alignment of the videos too.

Google Maps. With Visual Composer it’s very easy to add Google Maps to your website. You simply put in the address of the map you want to show up on your WordPress website and embed it on your website.

HTML & Javascript. Inserting HTML or Javascript has always been wonky in WordPress. In the past you had to cut and paste your HTML code or Javascript in the HTML editor and then save the changes. However, once you modified the page/post and resaved the page/post you would lose your HTML or Javascript. You can easily use this content element to cut and paste your HTML or Javascript.

Flickr Widget. If you have a Flickr account or have an image library on Flickr that you want to use you can use their widget to shortcode your images from Flickr.

Charts. Inserting a chart has always been a task when working with WordPress. Typically you need to install a 3rd party plugin or use a website or application to help you create a chart. However, with Visual Composer you can easily create progress bars, pie charts, donut and pie charts, and line and bar charts.
Empty Space. If you want a space between different elements of your website you can use the empty space feature. This works when you want some extra space between your content elements.

Custom Heading. Headings are one of the most powerful options of Visual Composer. You can adjust the line eight, font size, color, alignment, and make a custom background header for your WordPress website.

Post Grid. You can easily display your latest post with well crafted templates and styling options with Visual Composer. There are 10 templates you can use or you can use Grid Builder to create your own post grid.

Post Masonry Grid. You can display your post in a masonry grid to give your website more a professional feel to it. Just like post grid there are a plethora of options you can use with this function.

Media Grid. These are great for displaying your portfolio from images you have uploaded to your WordPress media section. There are lots of different styles that you can use to display your images.

Masonry Media Grid. These are good for displaying images. Visual Composer comes with 10 unique masonry template grids that you can use on your website. You can customize them with different styles to give your website more of a professional look to it.
![]()
Icons. Visual Composer does have a number of different icons you can use on your website. Their library consist of 5 different sets. You can customize the colors, background colors, and background shapes behind the icon.

WordPress Widgets. You can easily add widgets to your sidebar in different specified areas on your website. Visual Composer allows you to add 12 different widgets; search, meta, recent comments, calendar, pages, tag cloud, custom menu, text, recent post, categories, archives, and rss feeds.
Visual Composer Extensions

You are not just limited to just using all the features in Visual Composer. The greatest thing about this plugin is you can install a plethora of different extensions. WP Bakery offers hundreds of different extensions for Visual Composer.
Final Verdict
Overall, Visual Composer can really help you create a website using any WordPress framework you wish to make changes too. You don’t need to know any coding and the learning curve is minimal. It’s one of the best selling WordPress plugins on Themeforest.net and for many good reasons. The extension that you can purchase really do make this plugin limitless.
The price tag for Visual Composer is only $34. This includes updates for the plugin and 6 months of support from the developers. You can get 12 months of extra support for just $10.20, too.
This is a must have plugin for anyone that is working on a website that doesn’t want to mess with the HTML, PHP, Javascript, etc. They have sold their product to over 161,000 webmasters. Over 95% of the webmasters that have used this plugin have rated it 5 out of 5 stars on CodeCanyon.net.
Hi Garen!
Thank you for your sharing. I have a hard time on designing my wordpress site. Because I don’t know about HTML and other programming language. So, when it comes to making some changes on the wordpress theme that I am using, I always don’t know what to do. So, I think your recommended plugin is useful for people like me.
Hey Anthony,
Coding scares me too. I really don’t know a lot about coding, but Visual Composer is a huge help!
This page has been enormously helpful and informative for me. I’m new to WordPress (using it for less than a month). In that time although I’ve appreciated the ease WordPress allows in creating a website without having to pay a designer, I’ve been developing frustrations with the restrictions and inflexibleness in WordPress. It’s clear from the scope of what you’ve written you are very knowledgeable on the subject. You’ve even touched on specific problems and annoyances I’ve already encountered as a user.
Overall what you’ve written here is a resource I’m going to actually make practical use of rather than just read and comment on. That’s a real achievement. Before even drafting any comments to go on the page I reached a point in my reading where I said “I’ve got to bookmark this” because I knew it was going to help me. I am very impressed by what you’ve done here. Thank you.
Thanks David it can take a several months to master WordPress, but really it’s the best CMS you can use.
Thanks for the additional insight into WordPress, and congratulations again on a great and (for me) practical review. Best.
Garen,
This does sound like a powerful tool at a most affordable price! As I was reading about all the features and things that can be done, I was expecting hundreds of dollars as a cost, but wow! Even I can afford $34!
I’m most certainly not a website designer, nor do I know any of the programming languages. How long do you think it would take me to learn how to use Visual Composer? Are we talking days, weeks, months? I assume there are some tasks that would be simpler to master than others?
You said 6 months of support is included. How is that support offered? Emails? Chats? How quickly can I expect a response?
Does this include any kind of training?
In any case, this sounds absolutely fabulous and extremely affordable.
Thanks for the suggestion!
Roger
Hey Roger,
Yeah $34 really is a great price for this WordPress plugin. I have been using it for a couple years now. I would gladly pay $100+ for it. It’s just that helpful.
The learning curve for Visual Composer is about 2 hours. There are loads and loads of video tutorials. The plugin also comes with all kinds of documentation, too.
Support is handled through their forms and through email. They typically get to your questions in 4 to 12 hours.